AmplifyIt: Write blogs anonymously using Flutter and AWS Amplify
Want to pen down your thoughts in the form of a blog anonymously? This is just the app for you!
Introduction
Privacy is a major and strange concern today. An average person should be concerned about the potential for identity theft before posting something over the internet. Because of such concern, most people don't share their thoughts.
I got to know about the AWS Amplify + Hashnode Hackathon on 22nd Feb via Twitter and recently Amplify Flutter got generally available. So I found this as a great opportunity to create an app to resolve the above privacy concern along with expanding my knowledge and skillset.
So for the hackathon, I built AmplifyIt an app to create and share your thoughts/blogs anonymously without revealing your identity. The app is built using Flutter and utilizing Amplify as a backend.

Tech Stack
- Flutter
- AWS Amplify :
- Amplify CLI: Initialize Amplify in the app and start adding Amplify services to the backend.
- Auth Cognito (Social Auth)
- DataStore (GraphQL API, App Sync)
The majority of the app is built with Amplify CLI to use the services in the backend. Why? because some of the services don't have platform integration for now.
Features
Authentication
- Allow user to sign-up using Google
I have used Social Auth Provider(Google) with web UI for Authentication using the Cognito service and used Amplify CLI to push it to the backend. However, I had to manually configure the OAuth client on Google Developer Console.
Dashboard
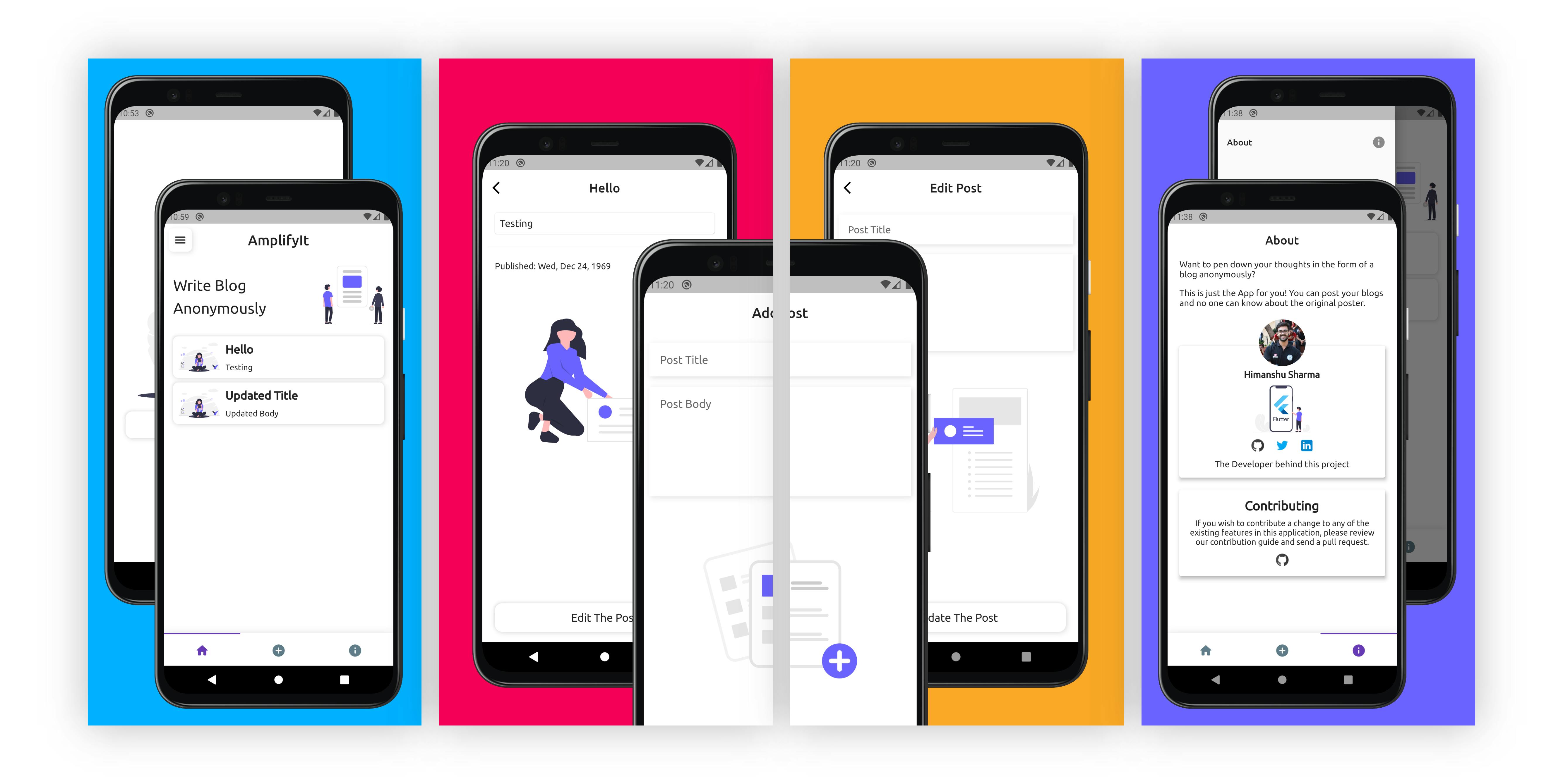
- Shows the list of blogs and the ability to navigate to create a new one.
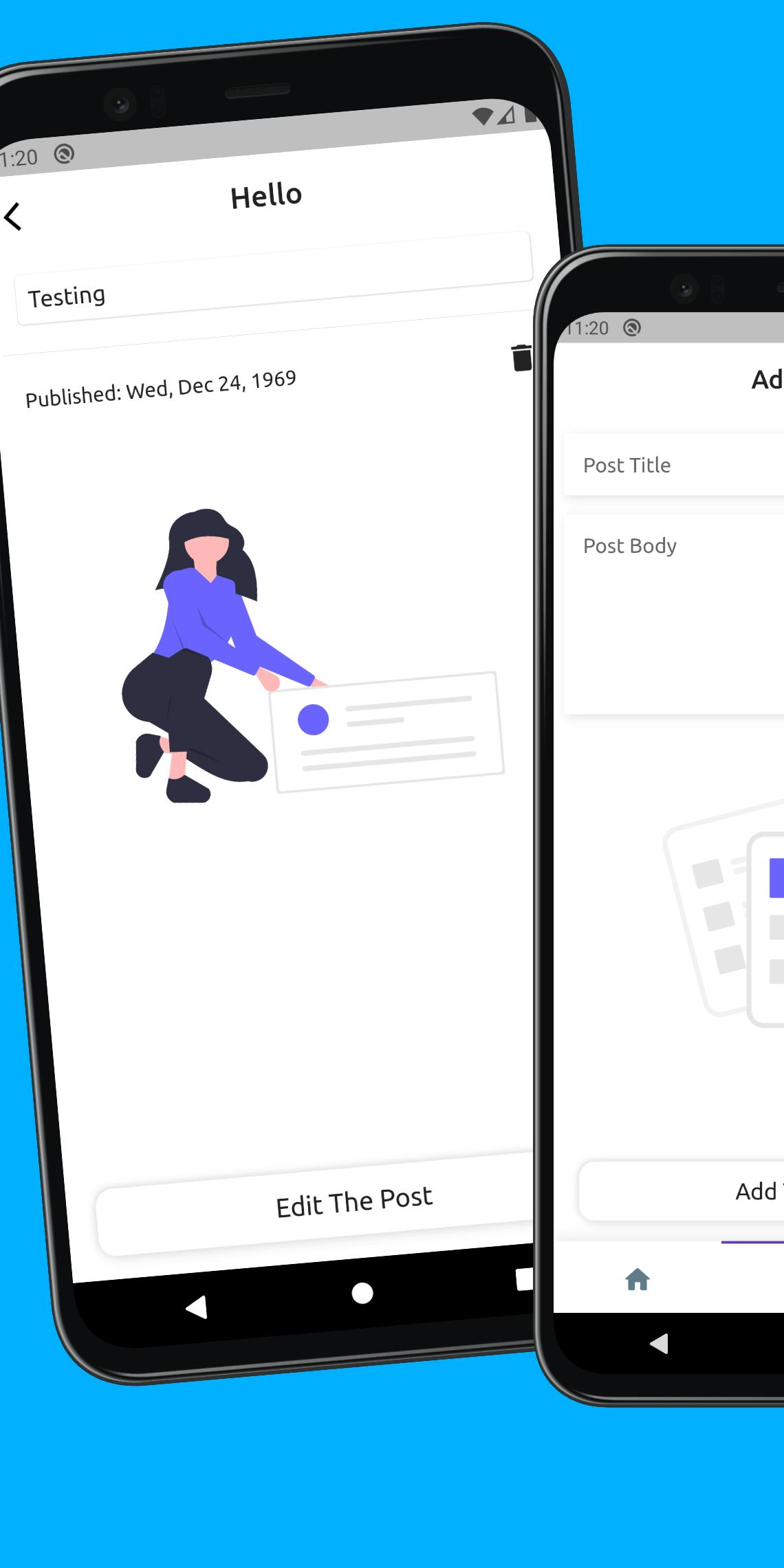
- View Post: View a respective blog post on tap.
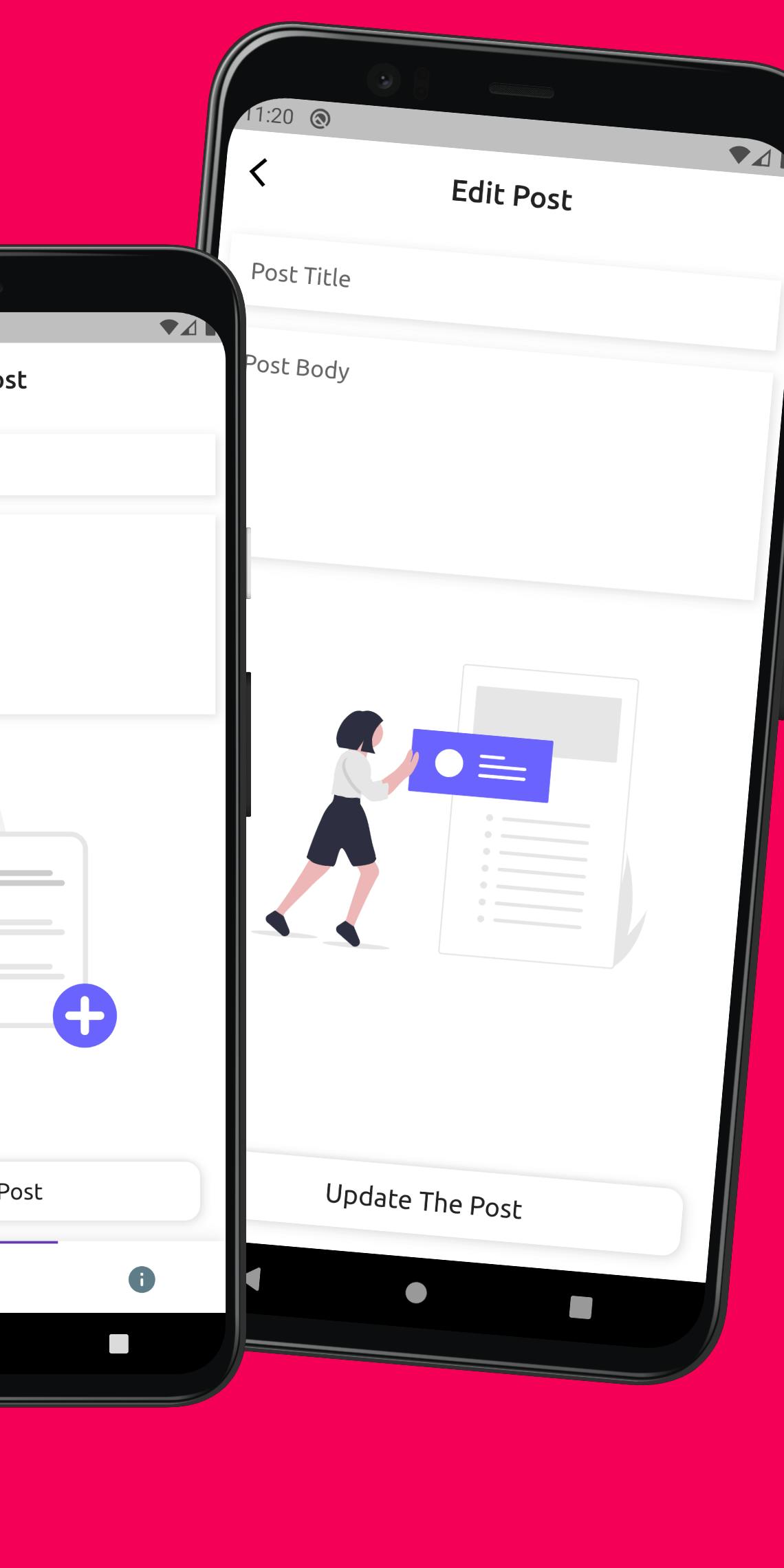
- Edit Post: Edit the respective post with a unique ID.
- Create Post: Create a new post.
Once a user is logged in, they have the access to the dashboard where they can see a list of blogs or swipe to create one themselves.

|

|
They can view, edit, and create blog posts. To store all the data, I used DataStore which provided me with a model for leveraging shared and distributed data without writing additional code for offline and online scenarios.

|

|
The base structure for a DataStore is created by adding a new GraphQL API which is configured using Amplify CLI in minutes. DataStore uses GraphQL schema which contains data types and relationships that represent the app’s functionality.
This is how the schema of a post looks like:
type Post @model {
id: ID!
title: String!
date: Int!
body: String!
}
Code and Deployment
For quality code, I have used a collection of lint rules for the Flutter App with lowercase_with_underscores identifiers and created named route navigation to capture events.
The app is currently pushed to my GitHub repository. However, I have created a GitHub Action workflow to create a pre-release build.
Future Improvement
- Add media files in the blogs.
- Deploy a responsive web app [packages web support required]
- Update the GraphQL schema to add comments in an individual blog post.
- Integrate Analytics to use the existing Named Routes to store events.
- Email Authentication
Conclusion

This project aims to provide real-time blog creation without any privacy concern.
I am always open to any suggestions or modifications, so feel free to share your feedback. Also, if you want to contribute to the project, I have shared the GitHub repository link above and you can follow this GitHub flow for contribution.
Thank you for reading my first article, I hope you enjoyed it 💙
Let's connect
You can connect with me on Twitter , LinkedIn and find some of my work on GitHub and Codepen .
Thank you #Hashnode for such an opportunity, learning something new.